
Welcome to the world of VueJS and CRUD (Create, Read, Update, Delete) operations! In this comprehensive article, we will delve into the concept of CRUD and explore the power of VueJS in building efficient and dynamic web applications.
Whether you’re a seasoned developer or a curious enthusiast, this guide will equip you with the knowledge to master CRUD operations using VueJS and access source code for your future projects.
Before we dive into the specifics, let’s establish a clear understanding of what CRUD and VueJS are.
What is CRUD?
CRUD is an acronym that stands for Create, Read, Update, and Delete. It represents the four fundamental operations that are commonly used in database management systems and web development.
These operations enable interactions with data, allowing users to create new records, read and retrieve existing ones, update or modify data, and delete unnecessary information.
- Create: The Create operation involves adding new data or records to the database. For instance, in a blog application, the Create operation allows users to write and publish new blog posts.
- Read: The Read operation involves fetching and displaying data from the database. When users want to view the blog posts, the Read operation comes into play, presenting the content on the screen.
- Update: The Update operation enables users to modify existing data in the database. In the blog application, users can edit and update their published blog posts using this operation.
- Delete: The Delete operation allows users to remove unwanted data or records from the database. If a blog post is outdated or no longer relevant, the Delete operation can be used to remove it from the system.
CRUD operations are fundamental to almost every web application, from simple to complex, as they ensure seamless data management and user interaction.
What is VueJS?
VueJS is a progressive JavaScript framework that simplifies building user interfaces for web applications. Developed by Evan You, VueJS is designed to be approachable, versatile, and performant. Its core focus is on the view layer, which means it helps manage the visual components of a web application.
However, it can be easily integrated with other libraries or existing projects to handle more complex functionalities.
VueJS offers several key features that make it stand out among other JavaScript frameworks:
- Component-Based Architecture: VueJS follows a component-based architecture, where the entire application is divided into reusable and modular components. This approach promotes code reusability, maintainability, and scalability.
- Declarative Rendering: With VueJS, developers can describe the desired outcome of a web page, and the framework automatically handles rendering and updates when the underlying data changes. This makes it easier to manage the application’s state.
- Directives: VueJS provides built-in directives that allow developers to manipulate the DOM in a declarative way. Directives are prefixed with “v-“ and offer powerful functionality to control the behavior of elements in the view.
- Reactivity: One of the core strengths of VueJS is its reactivity system. When the data changes, VueJS automatically updates the corresponding components, ensuring a smooth and responsive user experience.
- Template System: VueJS uses an intuitive and easy-to-understand template syntax, which allows developers to bind data to the DOM seamlessly.
Now that we have a brief overview of both CRUD operations and VueJS, let’s explore how VueJS facilitates the implementation of CRUD functionalities in web applications.
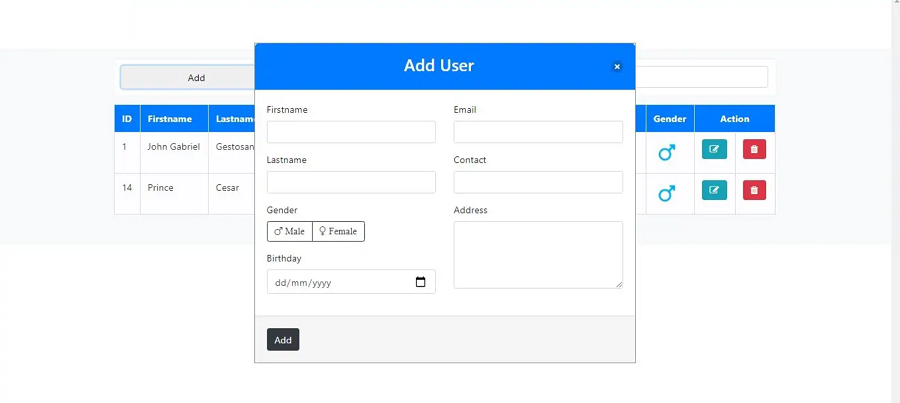
Download CRUD VueJS With Source Code


| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Simple CRUD Web Application in Vue.JS |
| Project Platform : | Vue.JS |
| Programming Language Used: | php,javascript,html,css |
| IDE Tool (Recommended): | Visual Studio 2019 |
| Project Type : | Web Application |
| Database: | MySQL |
| Link Download : | download CRUD in VueJS |
Conclusion
Remember that this article is just the beginning of your journey into the world of web development. Continue exploring and experimenting with VueJS to unlock its full potential and create impressive applications.
Now that you have a solid understanding of CRUD in VueJS, you can confidently take on new challenges and elevate your skills as a web developer. Remember to practice regularly, collaborate with others, and stay up-to-date with the latest trends in the ever-evolving world of web development.






