
The PHP-based Calendar Event Project is a straightforward system crafted using PHP and MySQL database, incorporating HTML, CSS, Bootstrap, JavaScript, Ajax, J Query, and Modal for a comprehensive solution.
This tutorial focuses on guiding you through the process of creating a functional Event Calendar with PHP, providing insights into its features and seamless integration with Full Calendar library functions.
Event Calendar Project in PHP
In a digital era driven by events and schedules, integrating an Event Calendar becomes imperative for web developers. Users expect seamless organization and accessibility to upcoming events, making a well-crafted PHP-based Event Calendar an invaluable asset for any website.
PHP, a server-side scripting language, has earned its reputation for versatility and efficiency. It seamlessly integrates with HTML, making it an ideal choice for creating dynamic web pages. When applied to an Event Calendar project, PHP ensures a responsive and user-friendly experience.
Understanding the Project
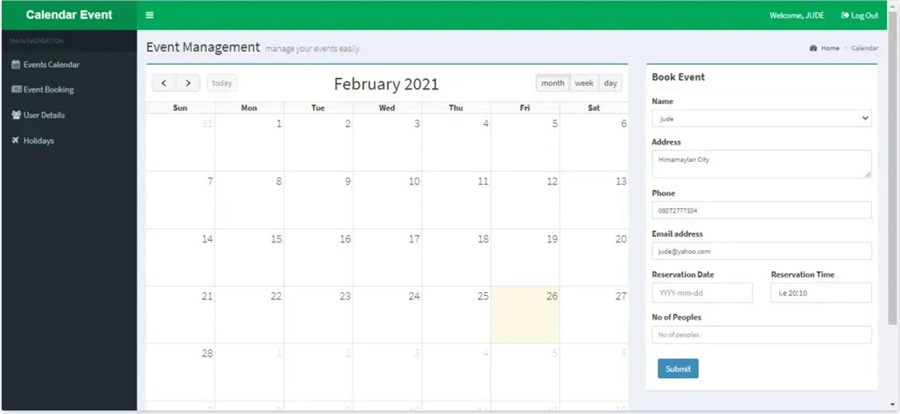
Key Components of the Event Calendar
This PHP Event Calendar project boasts an array of technologies, making it a robust solution for managing events. The inclusion of HTML, CSS, Bootstrap, and JavaScript ensures an aesthetically pleasing and responsive design. Ajax and J Query come into play for real-time updates, creating a dynamic user experience. The utilization of Modal enhances user interaction and engagement.
Response Layer for User Acknowledgment
A notable feature of this project is the response layer, providing users with acknowledgment after performing CRUD actions on events. This ensures a user-friendly experience, keeping users informed about the outcome of their interactions with the calendar.
Step-by-Step Guide to Run the Project
Follow these steps to seamlessly run the Calendar Event Project on your local server:
- Download the Source Code: Begin by downloading the source code provided for the PHP Event Calendar project.
- Extract the Zip File: After downloading, extract the contents of the zip file to access the project files.
- Copy to xampp/htdocs: Copy the entire project folder and paste it into the “xampp/htdocs” directory on your local server.
- Start Apache and MySQL in XAMPP: Open XAMPP, start both Apache and MySQL servers to create a suitable environment for the project.
- Access phpMyAdmin: Open your browser and go to the URL “http://localhost/phpmyadmin/” where you’ll manage the database.
- Create a Database: Under the databases tab, create a new database named “db_event_management”.
- Import SQL File: Browse for the “db_event_management.sql” file inside the “database” folder and import it into the newly created database.
- Access the Project: Open your browser and navigate to “http://localhost/event_management/” to explore the functionality of the Event Calendar.
- User Login: Complete the process by logging in from the user’s side, providing the admin’s login details, which will redirect you to the admin panel.
Event Calendar In PHP Free Download


| About Project | Project Details |
|---|---|
| Project Name | PHP Event Calendar With MySQL Database Source Code |
| PHP version (Recommended) | 5.6.3, 7.4.12 |
| Programming Language Used | PHP |
| Project Type | Web Application |
| Database | MySQL |
| Link Download | Download Now |
Conclusion
In conclusion, this PHP Event Calendar Project is a versatile and user-friendly solution for managing and displaying events. The integration of various technologies ensures a seamless and responsive user experience. By following the outlined steps, you can effortlessly set up and explore the features of the Event Calendar, providing a valuable addition to your web development toolkit.






