
Managing employee information is a critical task for any organization. As your company grows, so does your employee base, and keeping track of employee data manually can be a daunting task. That’s where an employee management system can come in handy. In this article, we’ll discuss the development of an employee management system project in Vue JS.
Employee Management System
An Employee Management System (EMS) is a software tool that is designed to manage employee data and streamline HR processes in an organization. The primary function of an EMS is to store and organize employee data, including personal information, job titles, job descriptions, performance evaluations, attendance records, and other relevant information.
An EMS also provides HR personnel with a centralized platform to manage employee data and track important HR-related tasks such as onboarding, performance management, and benefits administration. This helps to automate manual HR tasks, reduce paperwork, and improve the accuracy and efficiency of HR processes.
Introduction
Vue JS is a progressive JavaScript framework that is used to build web user interfaces. Vue JS is lightweight and easy to use, making it an excellent choice for developing modern web applications. In this article, we’ll use Vue JS to create an employee management system that allows organizations to keep track of their employee data.
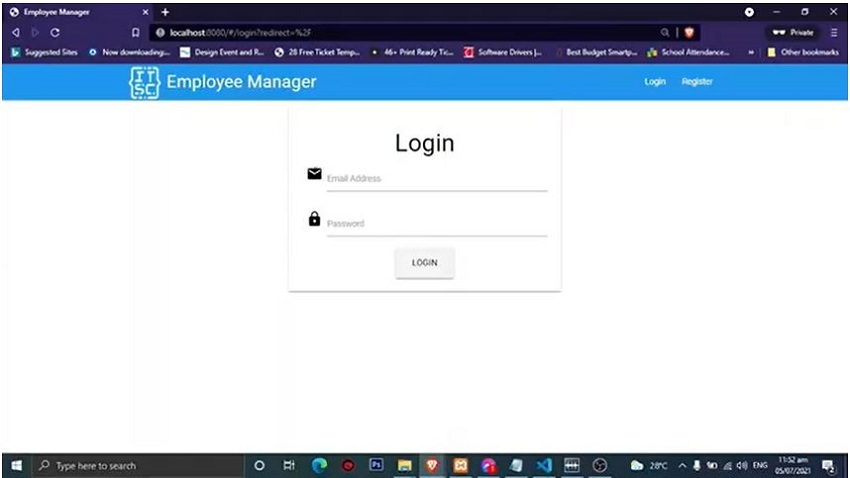
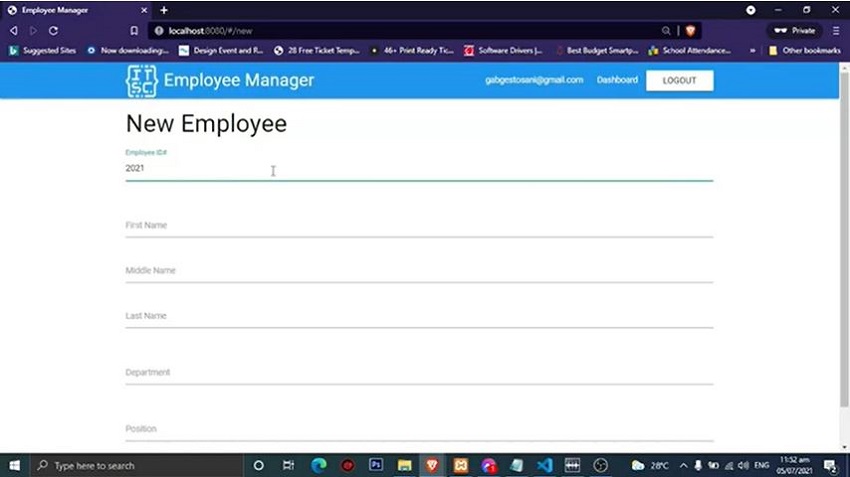
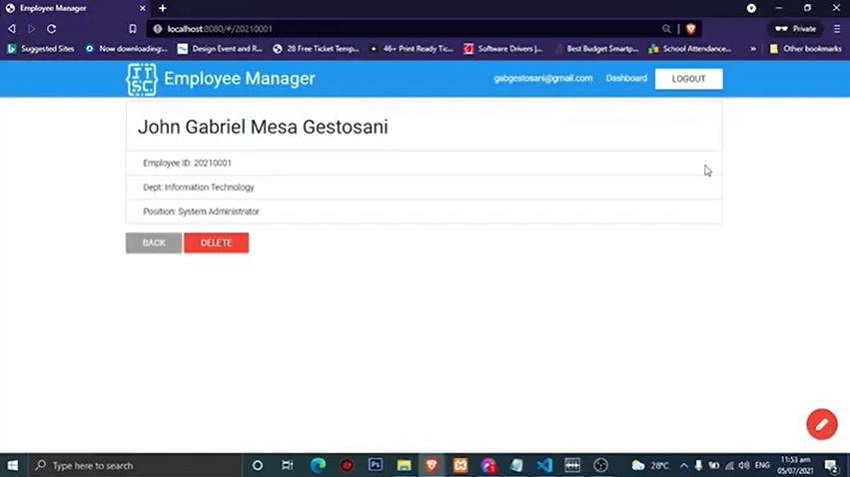
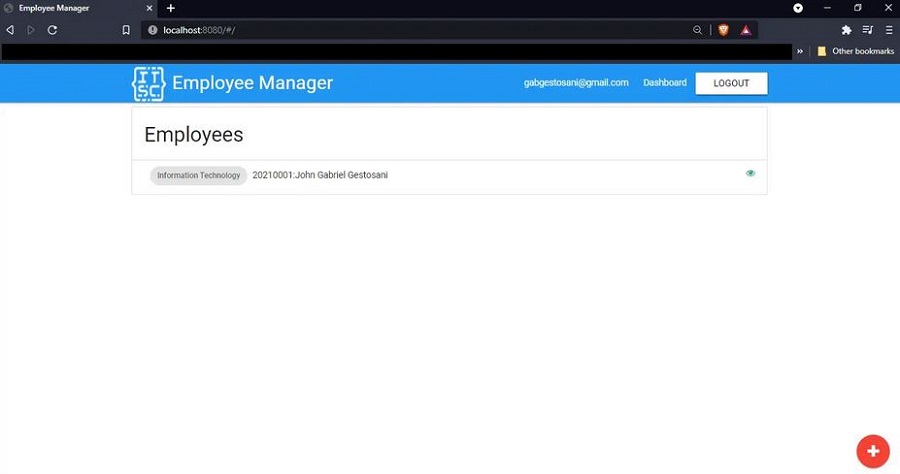
Employee Management System Project Preview



How to Install the Project Employee Management System in VueJS
- Install XAMPP, or if you already have, run XAMPP and start Apache and MySQL
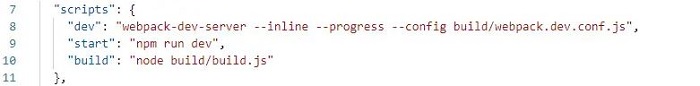
- Locate the JSON file where you can find the instructions to start the web app (open this file using your text editor)

- Find the “script” block, this will give you the correct command to start it.
- After that you identified the “start” command, Open CMD terminal and change the directory to the project folder (you can do this by entering “cd “ and the project address)

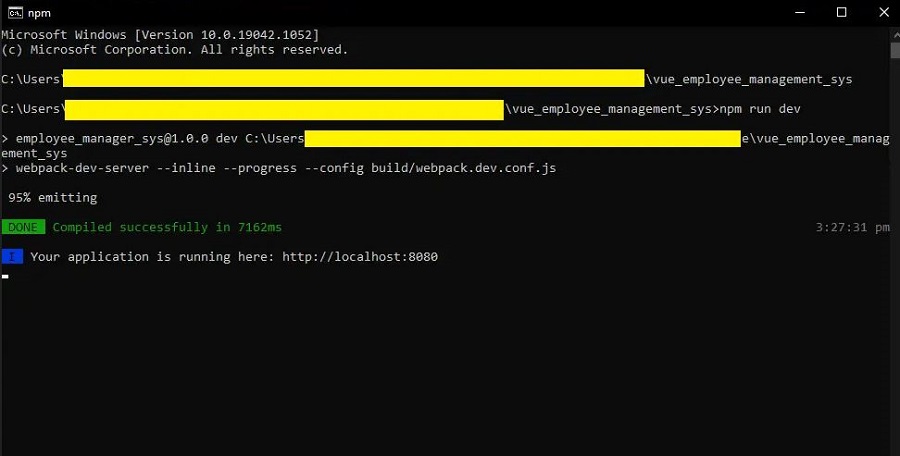
- Press enter. Then, type in the “start” command (in this case, the command represents “npm run dev”)
- Then, you will noticed that it is successful by got instructed to open the localhost
- Last step, enter the link to the web browser to run the web application. Look like this:

Download Employee Management System Project in Vue JS
To download the source code for our Employee Management System Project in Vue JS, simply click on this link download source code Employee Management System Project in Vue JS.
Conclusion
In this article, we’ve discussed the development of an employee management system project in Vue JS. We’ve looked at the requirements for the system and the technologies we’ll use to implement it. We’ve also discussed the project structure and the different directories and files that make up the project. With this information, you should be able to start building your own employee management system using Vue JS.






