
If you’re looking for a fun and interactive way to learn the basics of web development, the Color Guessing Game in JavaScript might just be the thing for you. This simple game involves guessing the correct color based on RGB (Red, Green, Blue) values, and can be a great way to get started with JavaScript programming.
How Does the Color Guessing Game in JavaScript Work?
The Color Guessing Game in JavaScript is a simple game that challenges you to guess the correct color based on its RGB values. RGB values represent the intensity of red, green, and blue light that make up a particular color. In the game, you are presented with a set of RGB values, and you have to choose the correct color from a set of options.
To play the game, you’ll need a basic understanding of JavaScript programming. You’ll need to write code that generates the RGB values and displays them on the screen, as well as code that handles user input and checks whether the user has guessed the correct color.
The game can be customized in a number of ways to make it more challenging or more educational. For example, you can adjust the difficulty level by changing the number of options available or by limiting the time available for each guess.
Why Is the Color Guessing Game in JavaScript Such an Effective Learning Tool?
There are several reasons why the Color Guessing Game in JavaScript is such an effective learning tool for web development.
Firstly, it’s a fun and interactive way to learn. Rather than just reading through tutorials or watching videos, you get to actively engage with the material and see your progress in real-time.
Secondly, it’s a great way to reinforce the concepts you’ve learned. By writing code and seeing it in action, you’ll gain a deeper understanding of how JavaScript works and how it can be used to create interactive web applications.
Thirdly, the game can be customized to suit your needs. Whether you’re a beginner just starting out with web development, or an experienced programmer looking for a new challenge, the Color Guessing Game in JavaScript can be adapted to your skill level.
Finally, the Color Guessing Game in JavaScript is a great way to build your confidence as a programmer. By completing small coding challenges and seeing the results of your efforts, you’ll feel more comfortable tackling more complex projects in the future.
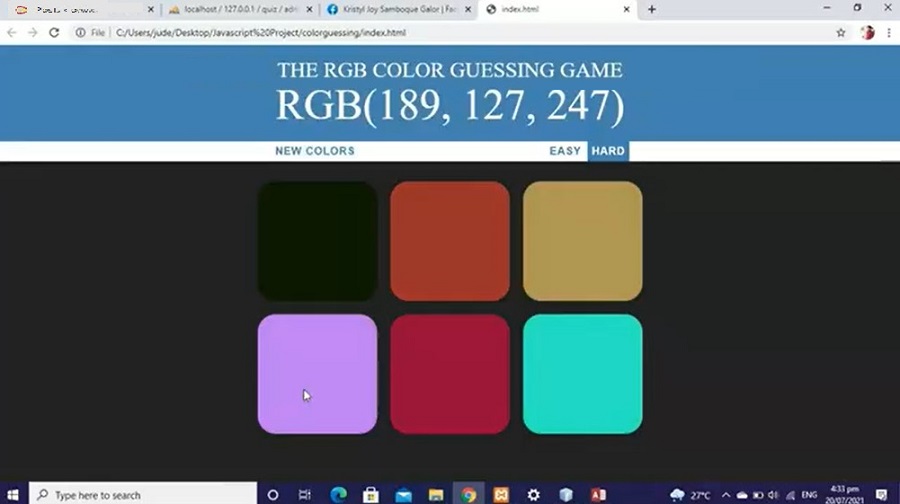
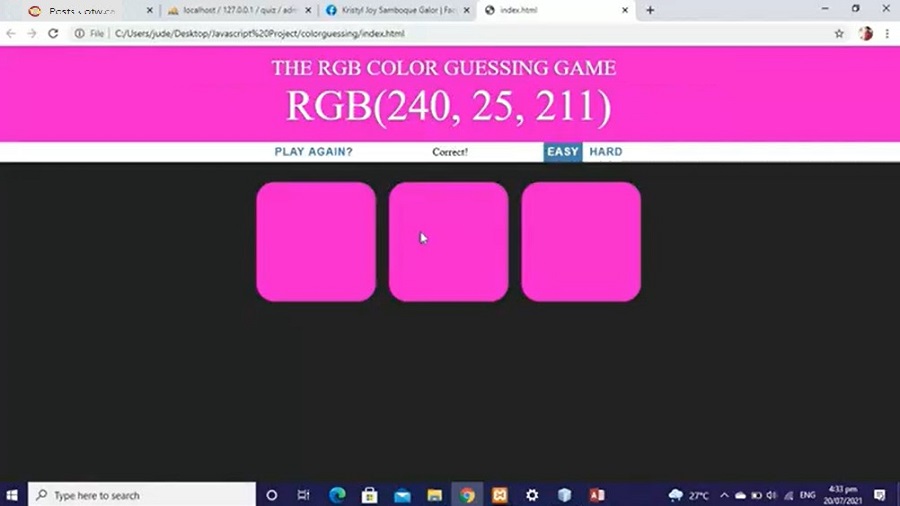
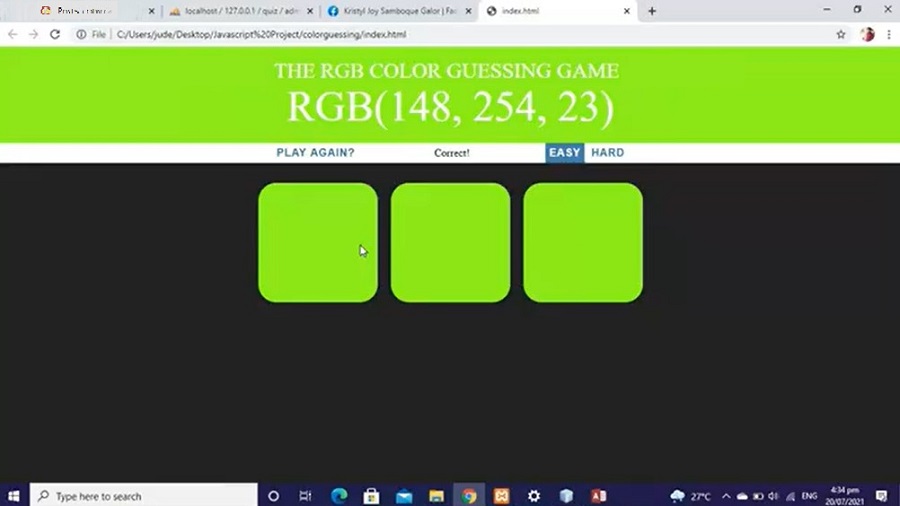
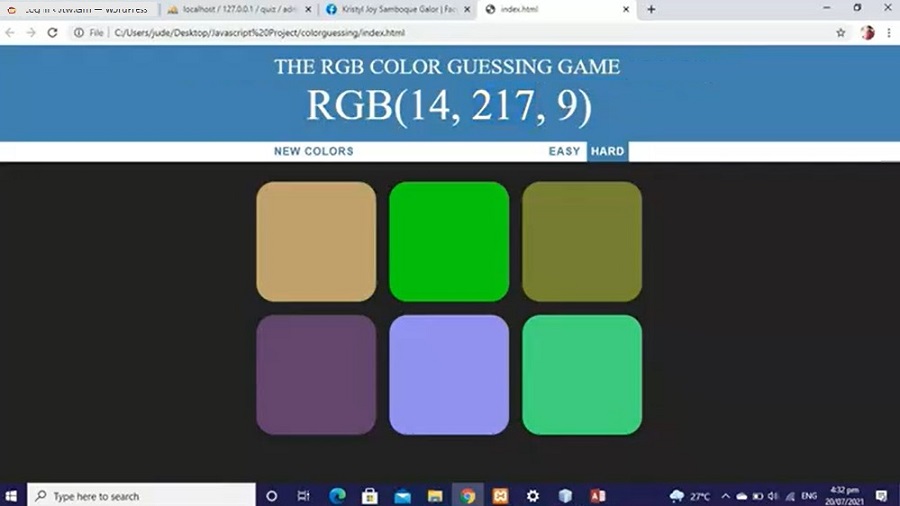
Guess the Color Game Javascript Preview




How to Create Guess the Color Game Project
- Create a folder and named it
- Then after creating a folder, open it in sublime text or your text editor
- Create a html file and save it as “index.html“
Download Guess the Color Game Source Code in JavaScript
| ABOUT PROJECT | PROJECT DETAILS |
|---|---|
| Project Name : | Color Guessing Game JavaScript |
| Project Platform : | JavaScript |
| Programming Language Used: | JavaScript, HTML, and CSS |
| Credit Developer : | itsourcecode |
| IDE Tool (Recommended): | Sublime |
| Project Type : | Web Application |
To download the source code for our Color Guessing Game Project in JavaScript, simply click on this link download source code of Color Guessing Game JavaScript.
Conclusion
Overall, the Color Guessing Game in JavaScript is a fun and educational tool for learning web development. By providing a simple and interactive way to learn JavaScript programming, the game can help you build your skills, reinforce your knowledge, and gain confidence as a programmer.
Whether you’re a complete beginner or an experienced developer, the Color Guessing Game in JavaScript is definitely worth checking out. So why not give it a try and see how much you can learn?






