
Are you tired of manually managing your inventory? Do you want a faster and more efficient way of keeping track of your stock levels? If so, then you should consider implementing an Inventory Management System (IMS) in React JS.
What is an Inventory Management System?
An Inventory Management System is a software solution that helps businesses manage their inventory levels, orders, and sales. It allows businesses to track their stock levels in real-time and automate many of the manual processes associated with inventory management.
Why Use React JS for an Inventory Management System?
React JS is a popular front-end framework that is widely used for building web applications. It has a large and active community that provides support and updates, making it a reliable and secure choice for building complex applications like an IMS.
React JS is also known for its ability to handle complex user interfaces and data-driven applications. This makes it an ideal choice for building an IMS, which requires a robust user interface and real-time data updates.
Features of Inventory Management System Project in React JS
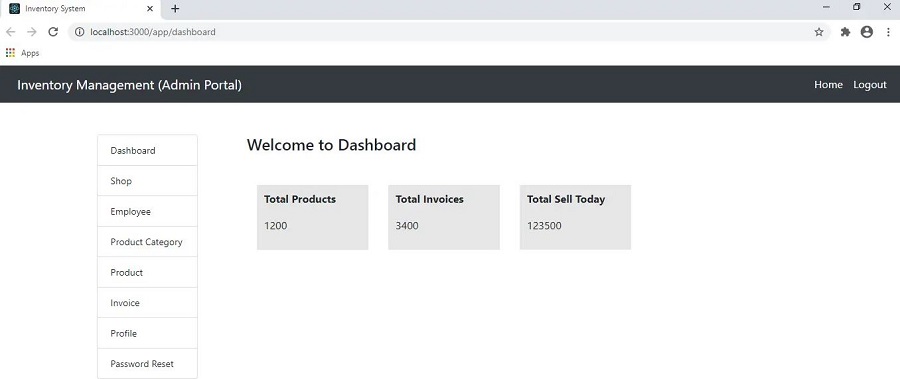
- Manage Shop
- Manage Employee
- Product Category Management
- Manage Product
- Manage Invoice
- Profile Management
Inventory Management System in React JS Steps on How to Create a Project
- Here’s the step’s on how to create a Inventory Management System React JS.
- First, you need to download and extract the Project File
- Install the node.js, or if you already have, you can skip to next step
- Then, after install the node.js, click Windows button and search for node.js folder, in node.js folder, click node.js command prompt
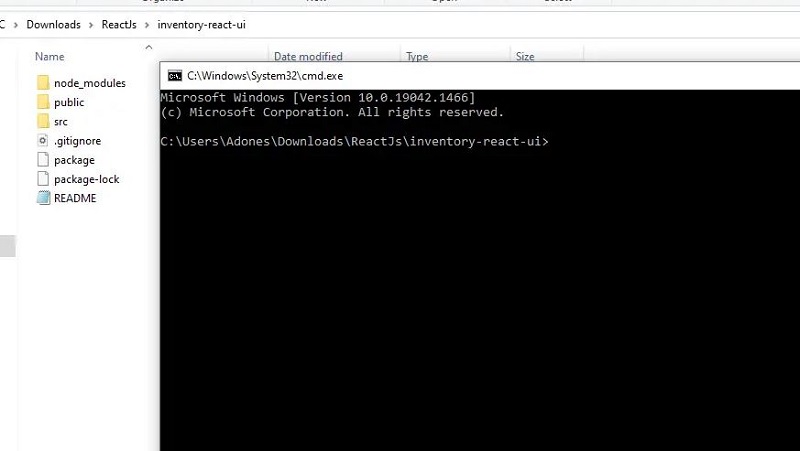
- After opening the command prompt, type this command “cd” then directory of you place project folder

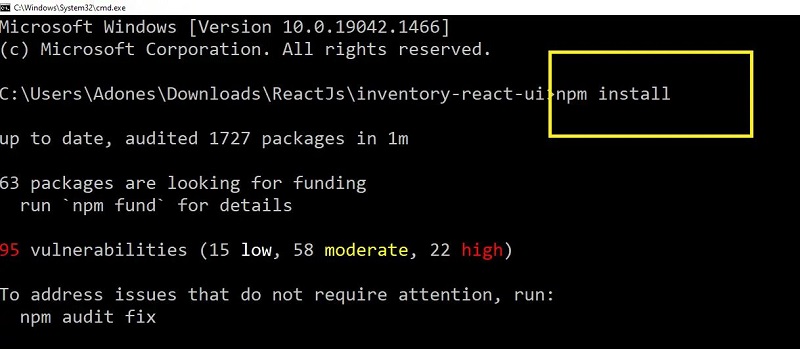
- Type this command “npm install”, it is easy and fast for installing the node modules

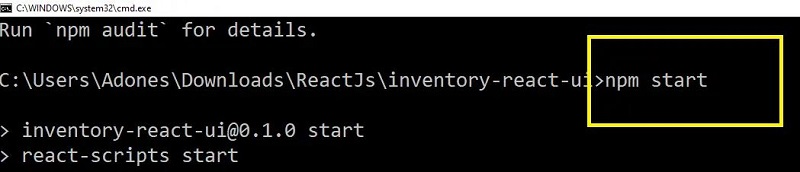
- Next, type this command “npm start” and click enter

- Finally, you will redirect to your browser

Download Source Code of Inventory Management System in React JS
| Project Name: | Inventory Management System Project in React JS |
| Language/s Used: | React JS |
| Node.js version (Recommended): | v16.13.2 |
| Database: | none |
| Type: | Website, Web Application |
| Credit Developer: | IT SOURCECODE |
To download the source code for our Inventory Management System with React JS, simply click on this link download source code Inventory Management System.
Conclusion
Implementing an IMS in React JS can significantly improve the efficiency and accuracy of inventory management for businesses. With real-time updates, automated processes, and customizable dashboards, an IMS can provide a centralized system for managing inventory levels, orders, and sales. If you are looking for a way to streamline your inventory management processes, consider implementing an IMS in React JS.






