
If you are a fan of card games and you love programming, then you might enjoy building a Solitaire card game using VueJS. VueJS is a popular JavaScript framework for building user interfaces, and it provides a lot of tools and features that make it easy to create dynamic and interactive web applications.
In this article, we will walk you through the process of building a Solitaire card game using VueJS. We will start with the basics of VueJS and then move on to building the game step by step. By the end of this article, you should have a fully functional Solitaire game that you can play and share with your friends.
How to Install the Project Solitaire Card Game in VueJS
First step, run XAMPP and start Apache and MySQL
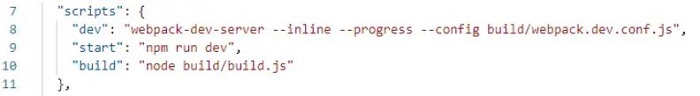
- Open the project and locate “project.json” file where you can find the instructions to start the web app, open this file using your text editor

- Find the “script” block, this will give you the correct command to start it
- Then, identified the “start” command, open your CMD terminal and change the directory to the project folder (You can do this by entering “cd “ and the project address)
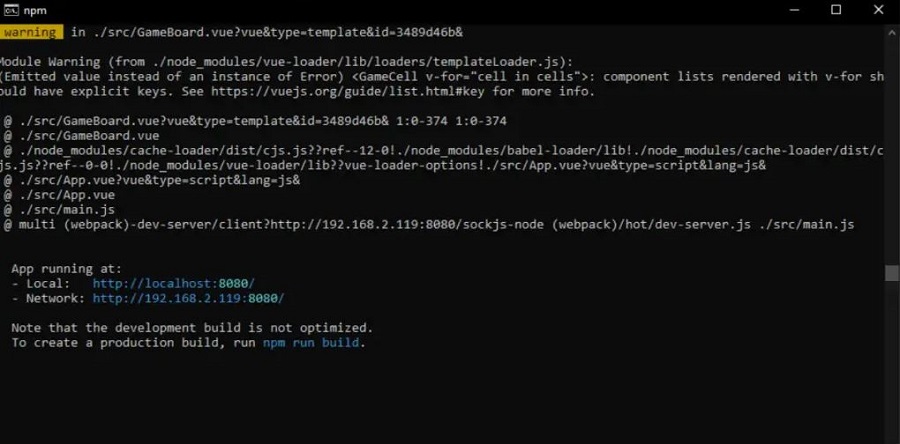
- Press enter, type in the “start” command, the command represents “npm run serve” (you will know that it is successful when you are instructed to open the localhost)

- Now you are ready to run the Vuejs game by enter the link to the web browser

Download Solitaire Card Game in VueJS Free Source Code
To download the source code for our Solitaire Card Game in VueJS, simply click on this link download source code Solitaire Card Game in VueJS.






